Choosing what to watch can feel overwhelming, especially when you're just looking for something that fits your mood. This project introduces an AI-powered feature for Netflix that recommends shows and movies based on how users feel in the moment. Designed to make content discovery more intuitive and personal, it helps users spend less time scrolling and more time enjoying what they love.





The challenge
Many users feel overwhelmed by the sheer volume of content on Netflix, often spending too much time scrolling without finding something that resonates with their feelings. Traditional genre categories often fail to capture the emotional nuance that viewers are looking for, leading to frustration and drop-off. This project aims to introduce a mood-based discovery feature that helps users quickly find emotionally aligned content, reduce decision fatigue, and improve overall satisfaction with their viewing experience.
Persona Development
““We just want something we both enjoy without spending 20 minutes arguing or scrolling.””
Through in-depth user research, I developed personas that reflect real viewing habits, emotional needs, and content discovery challenges. These personas guided the design of the mood-based Netflix feature, ensuring every decision aligned with how users actually choose what to watch, what frustrates them, and what they emotionally seek in their streaming experience.
“If Netflix knew my vibe, I’d actually try something new instead of rewatching old shows.”
User Flow
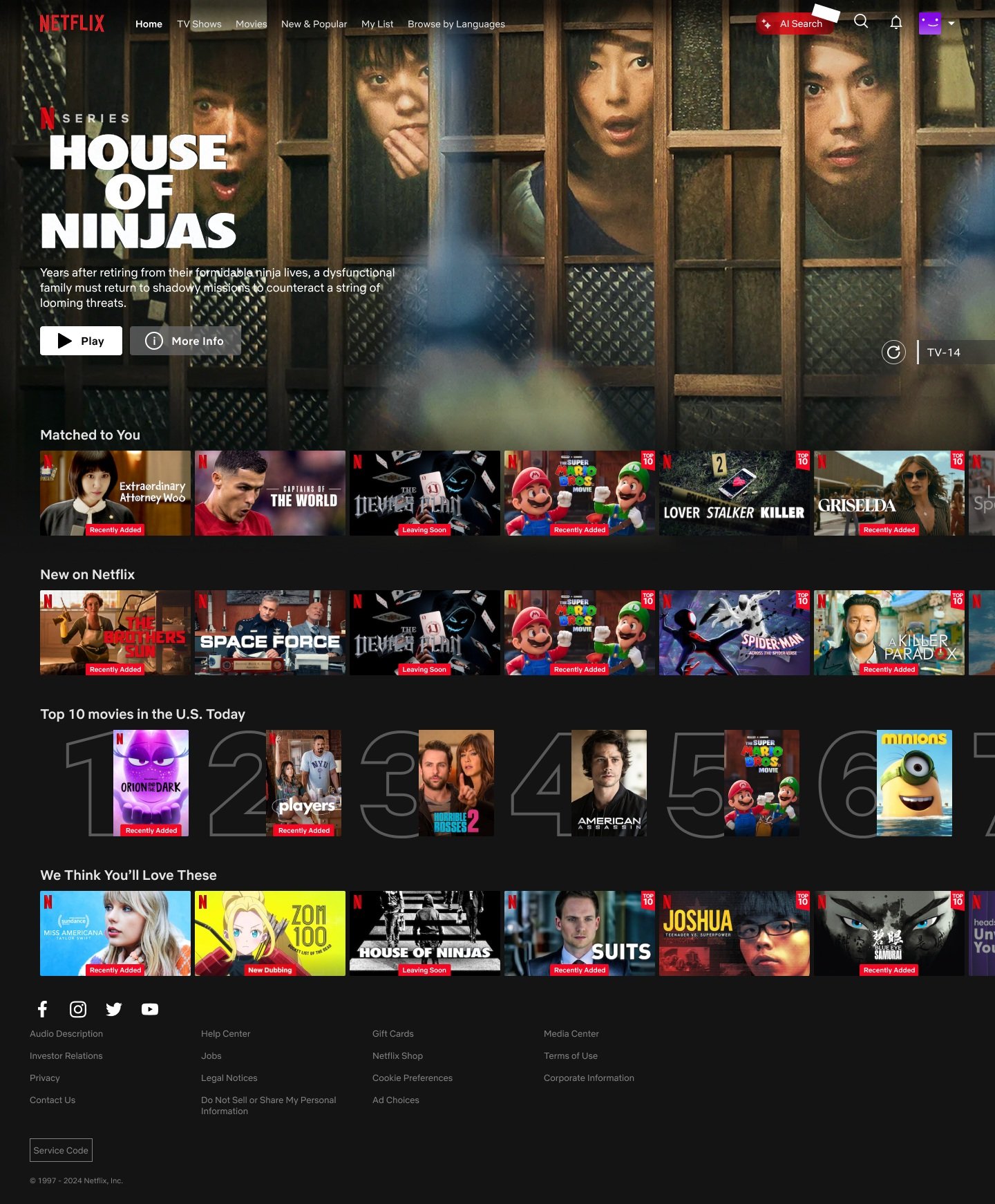
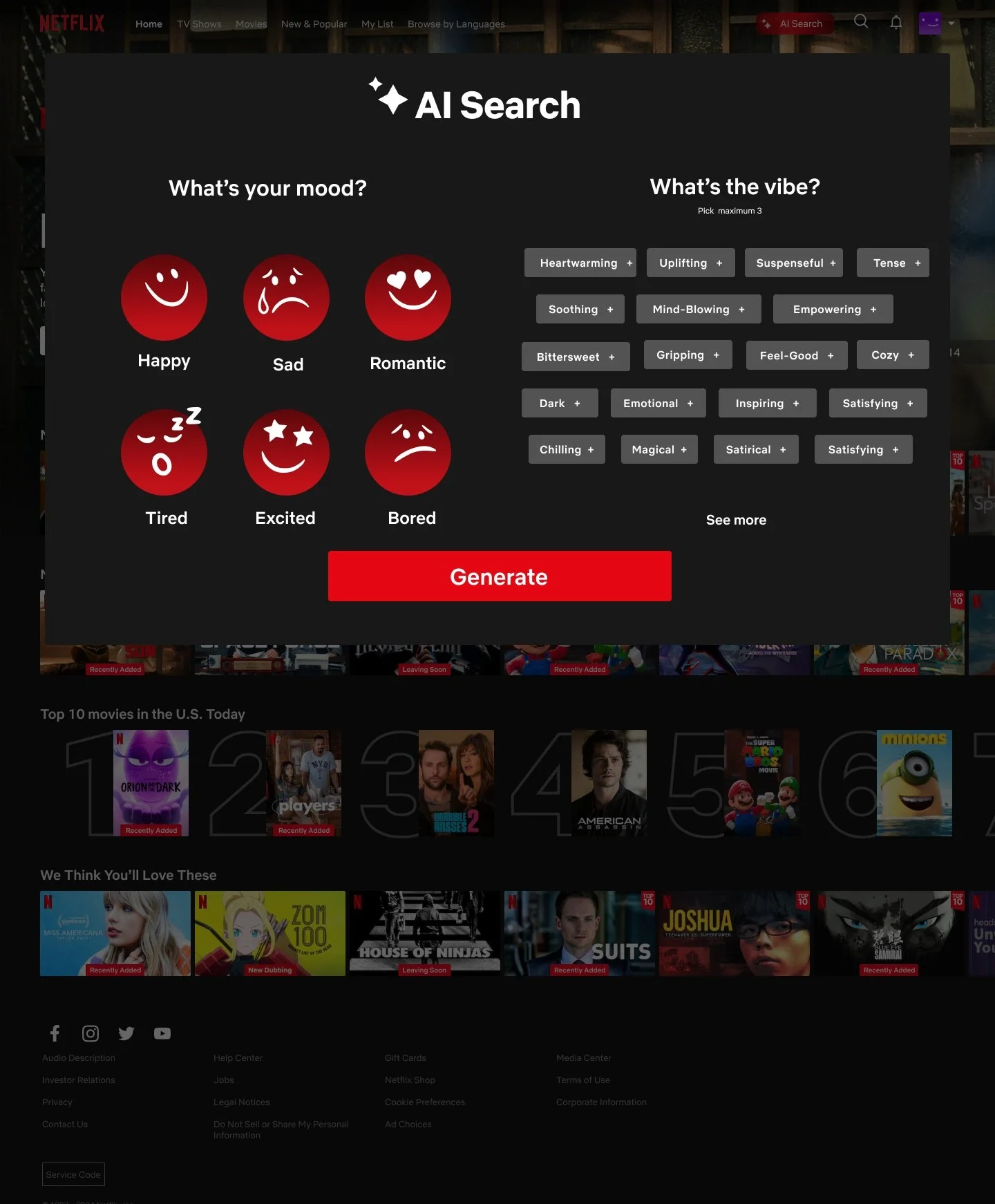
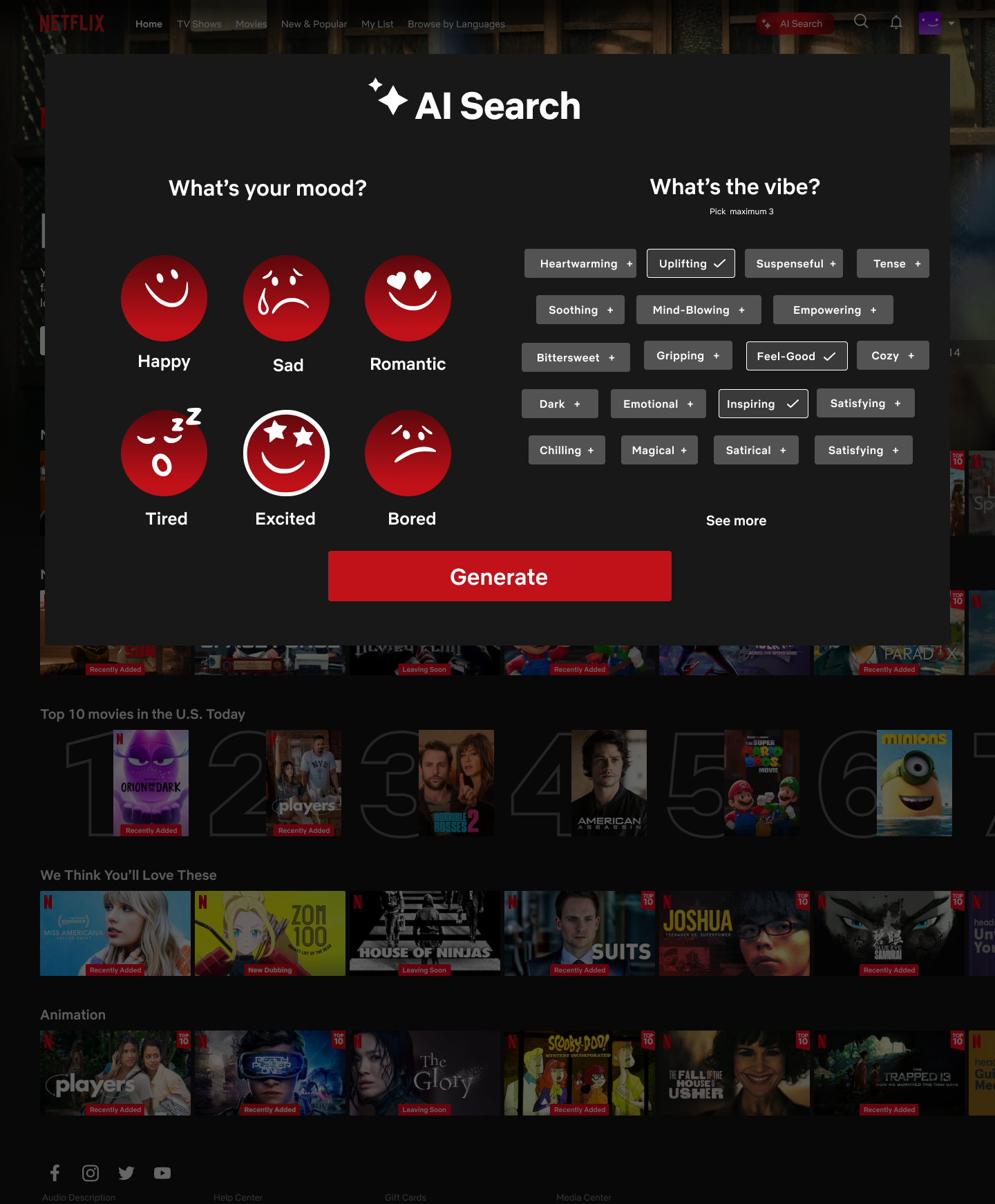
The Design
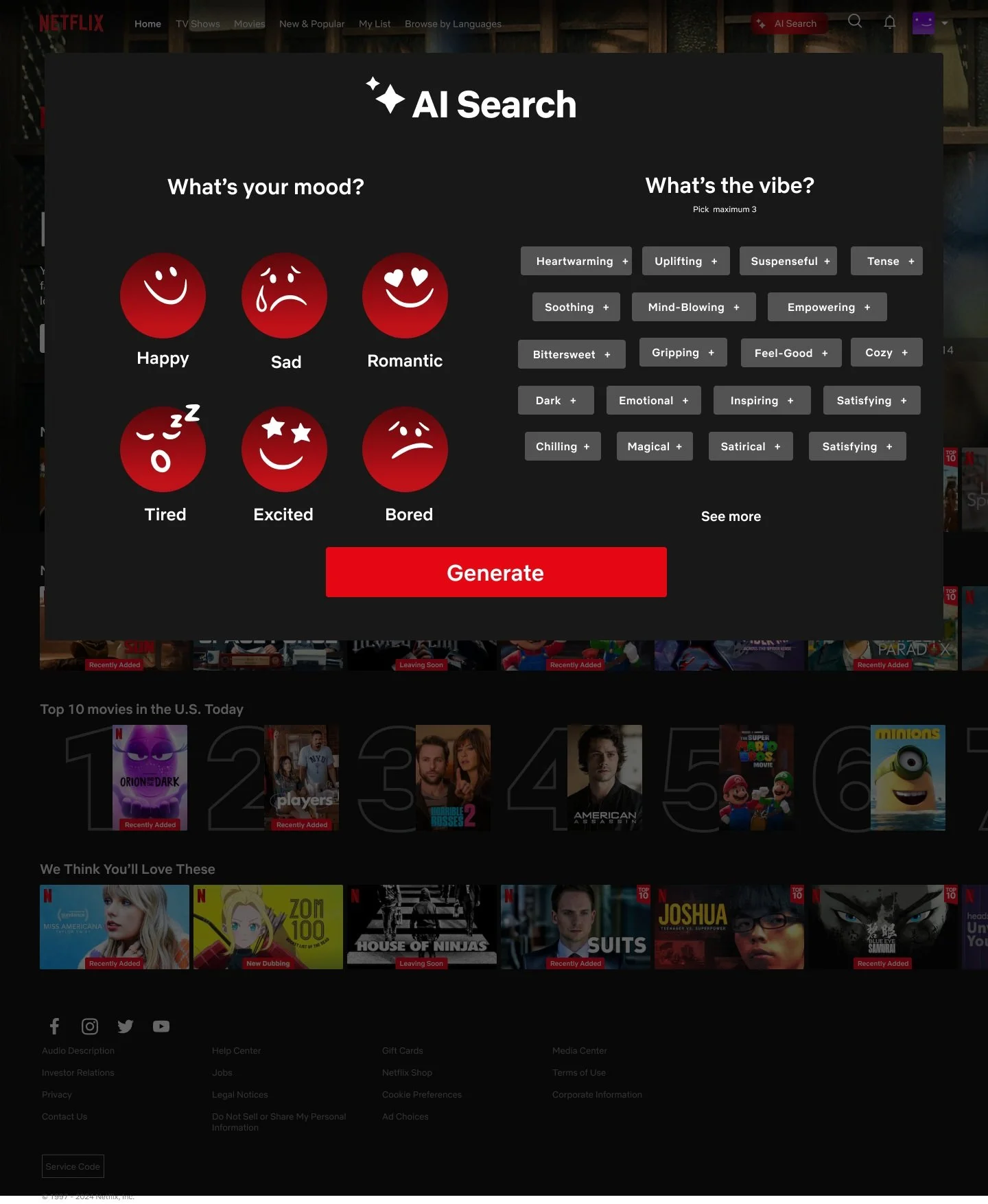
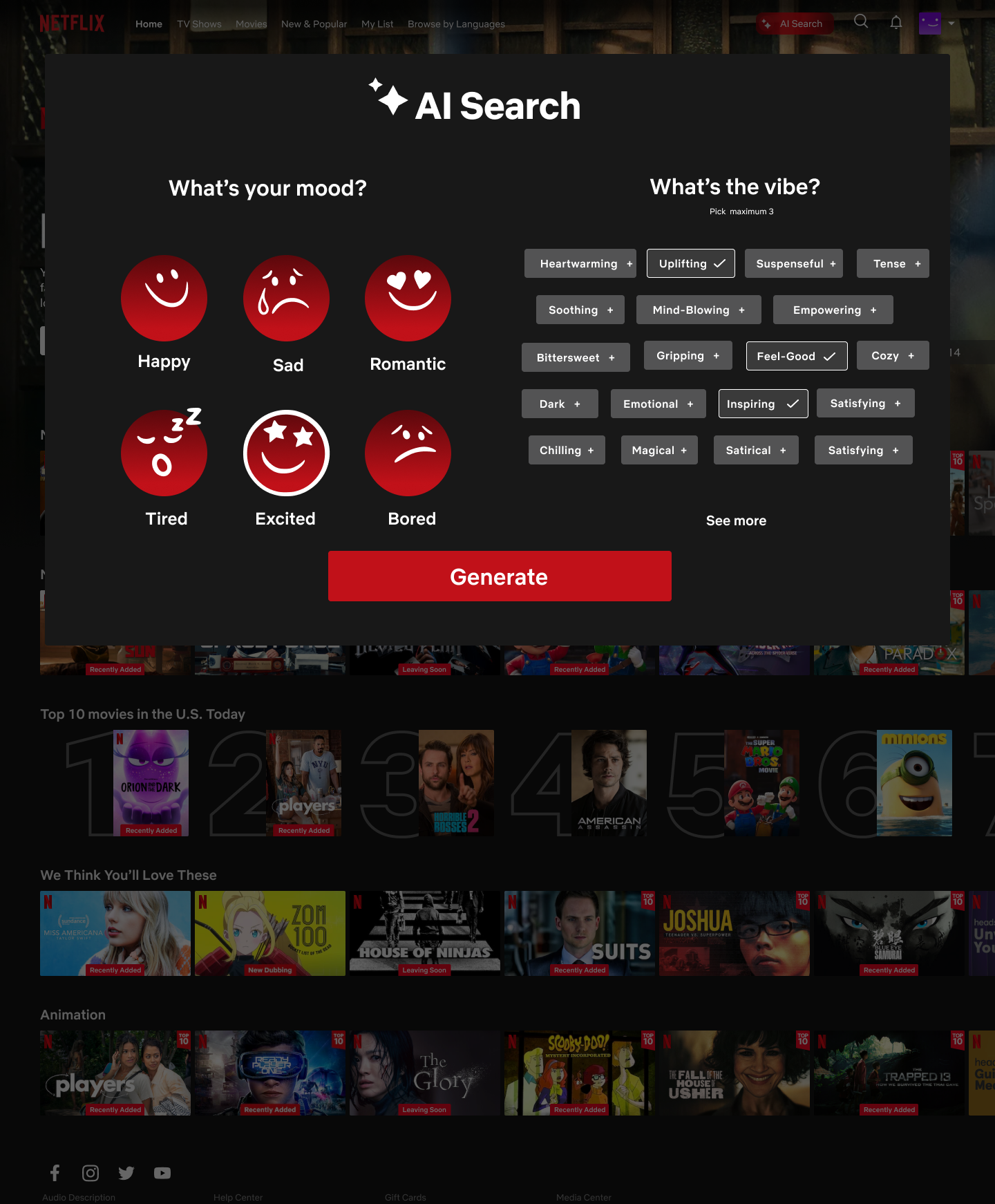
The design was shaped through user interviews and research that revealed a clear need for emotionally guided content discovery. By identifying common frustrations like endless scrolling and vague genre labels, I developed a mood-based filtering system to create a more intuitive and personalized browsing experience.
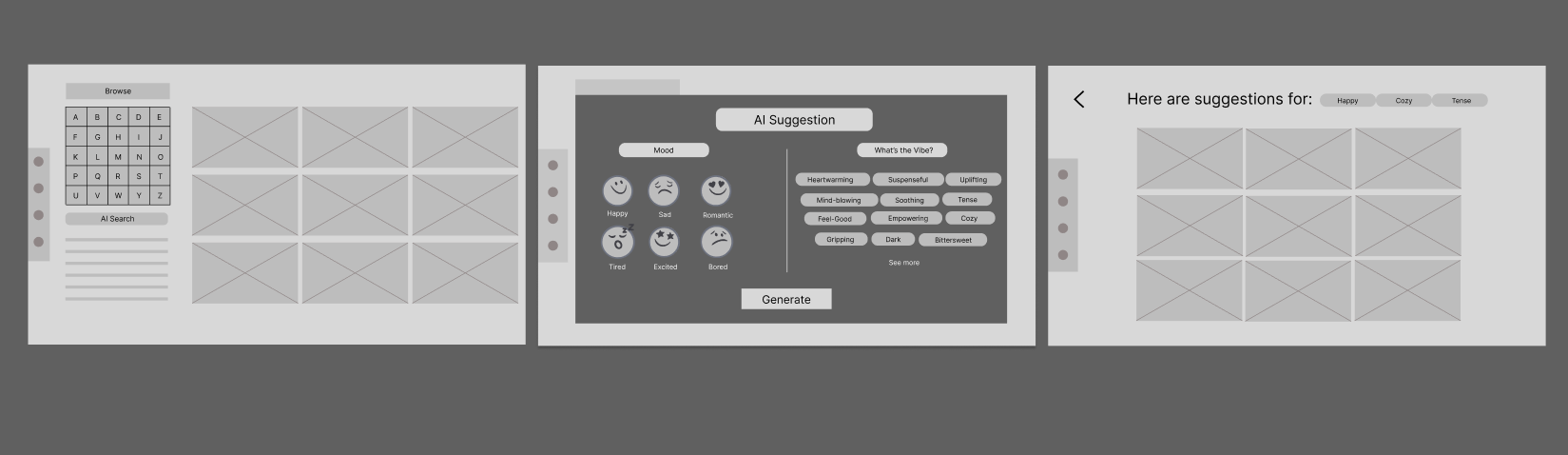
Prototypes



Testing and Interations
Insighs
Based on testing, to improve usability, the mood-based feature should be made more visually prominent on the Search Page to catch users’ attention quickly. Additionally, adding a save/bookmark option and a movie vs. show filter would enhance personalization and help users return to or refine their recommendations more easily.
Visibility Affects Engagement
Users easily found the feature but wished it stood out more.
Opportunity: Enhance the visual prominence of the feature button (color, icon, placement) to increase discoverability and encourage usage from new or less tech-savvy users.
Users liked starting from either mood or vibe and wanted more filtering options (like movie vs. show)
Opportunity: Expand customization by allowing users to filter by content type, mood, and even intensity, creating a more personalized and relevant experience.
Users enjoyed the simplicity of navigation
Opportunity: Participants found the feature intuitive and easy to use without guidance. Preserve the clean, straightforward navigation in future iterations while layering in more helpful filters and functionality without adding cognitive load.
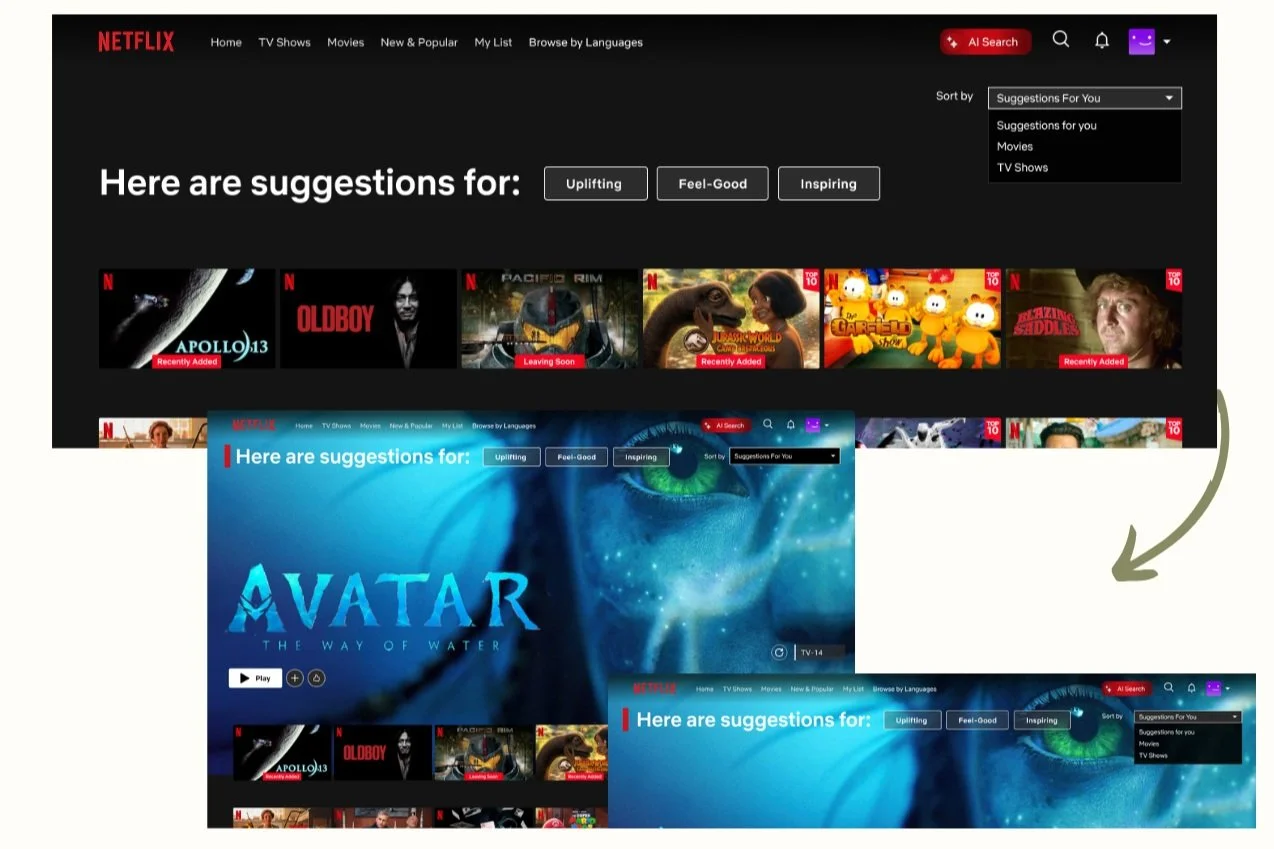
The revision
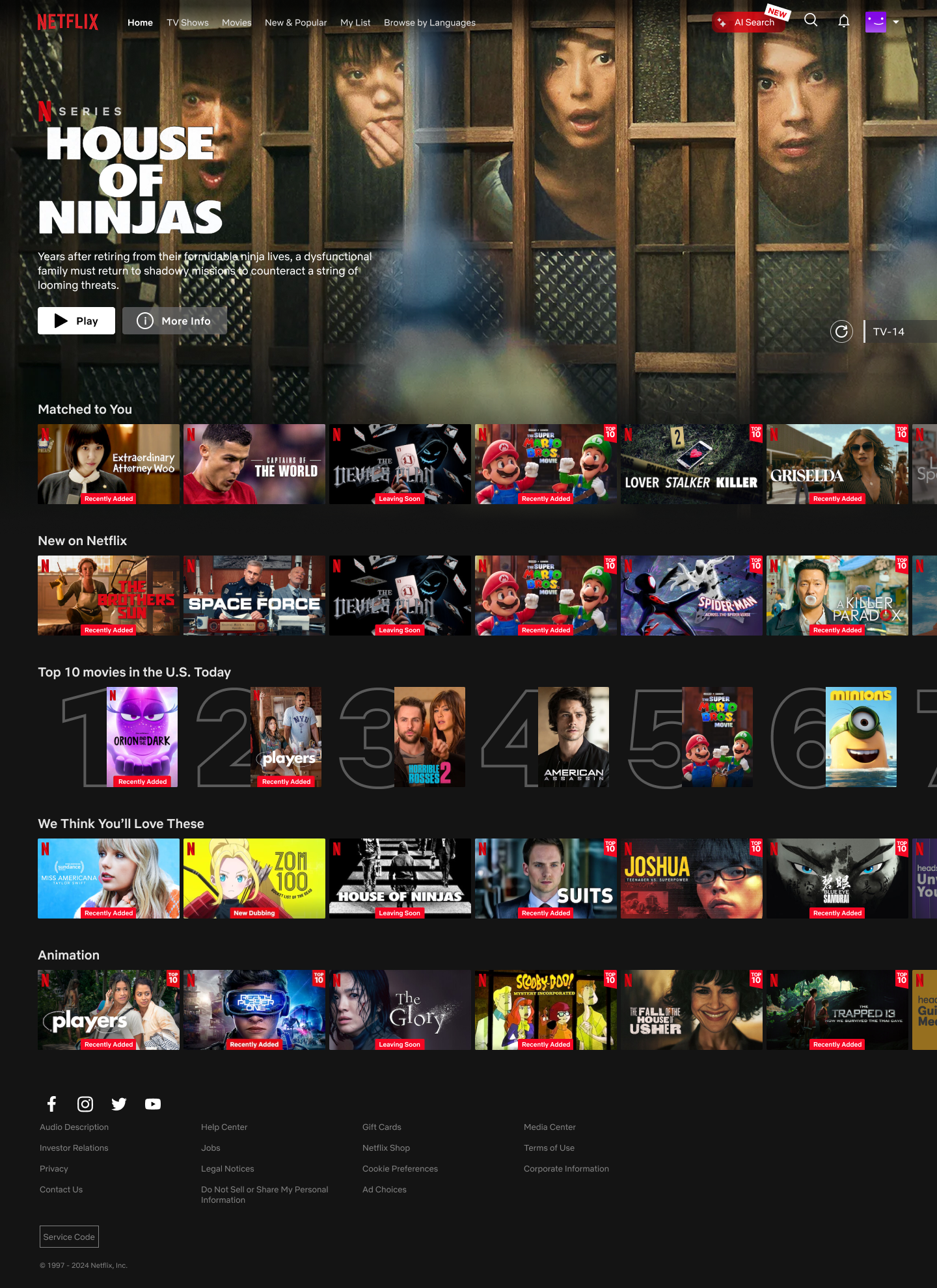
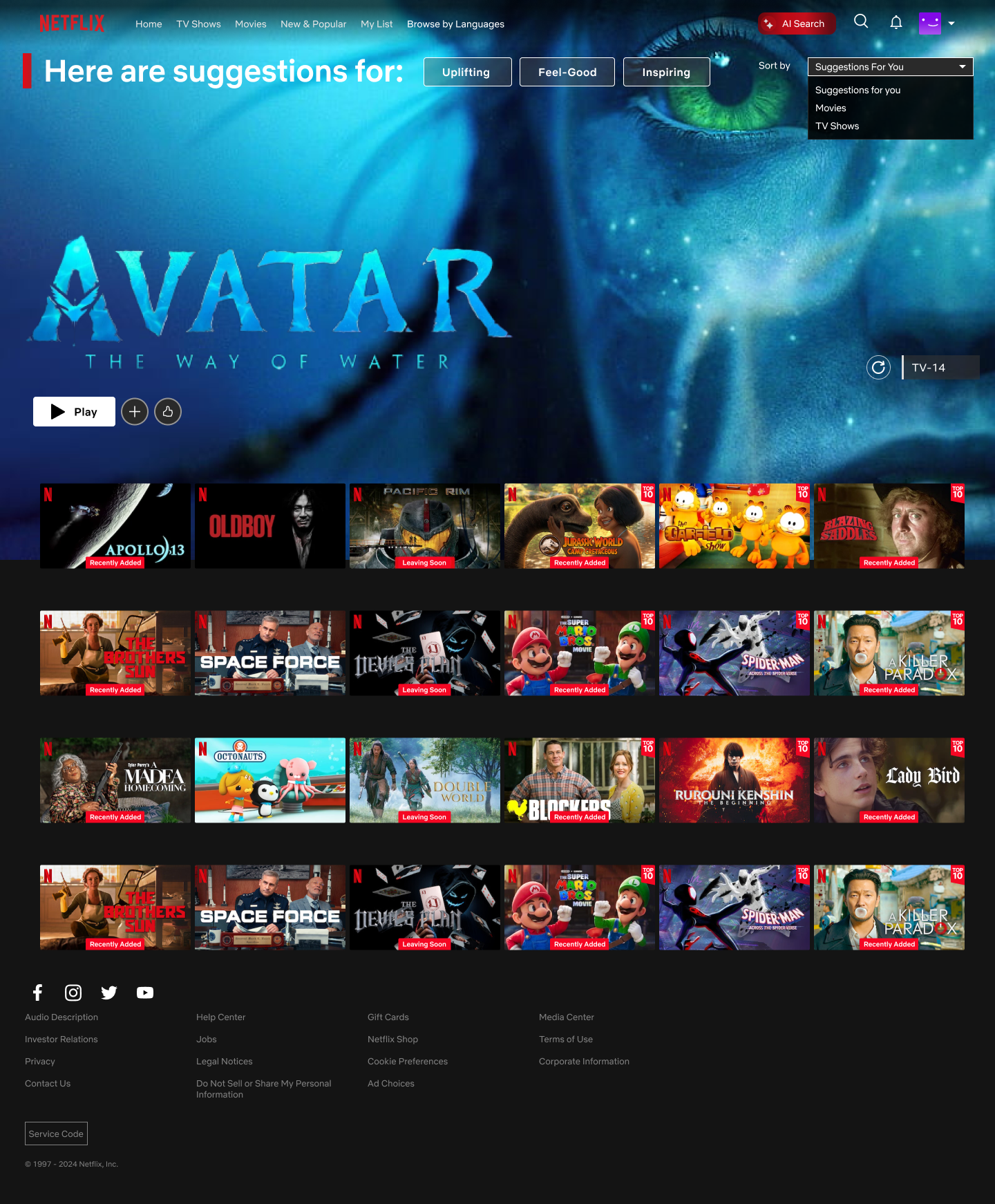
To enhance visual simplicity and reduce cognitive load, the design was updated to use a single accent color, creating a more cohesive and less overwhelming interface. Additionally, the dividing line between the two sections was removed, as it emphasized unnecessary separation, streamlining the layout, and allowing both areas to feel more unified and naturally connected. Also, users can start the AI search from either mood or vibe for better customization.
To improve visibility and help users recognize the new feature, a “NEW” tag was added. It was strategically integrated into high-traffic areas of the interface with subtle visual cues, ensuring it feels like a natural extension of the platform while drawing intentional attention to encourage discovery and engagement.
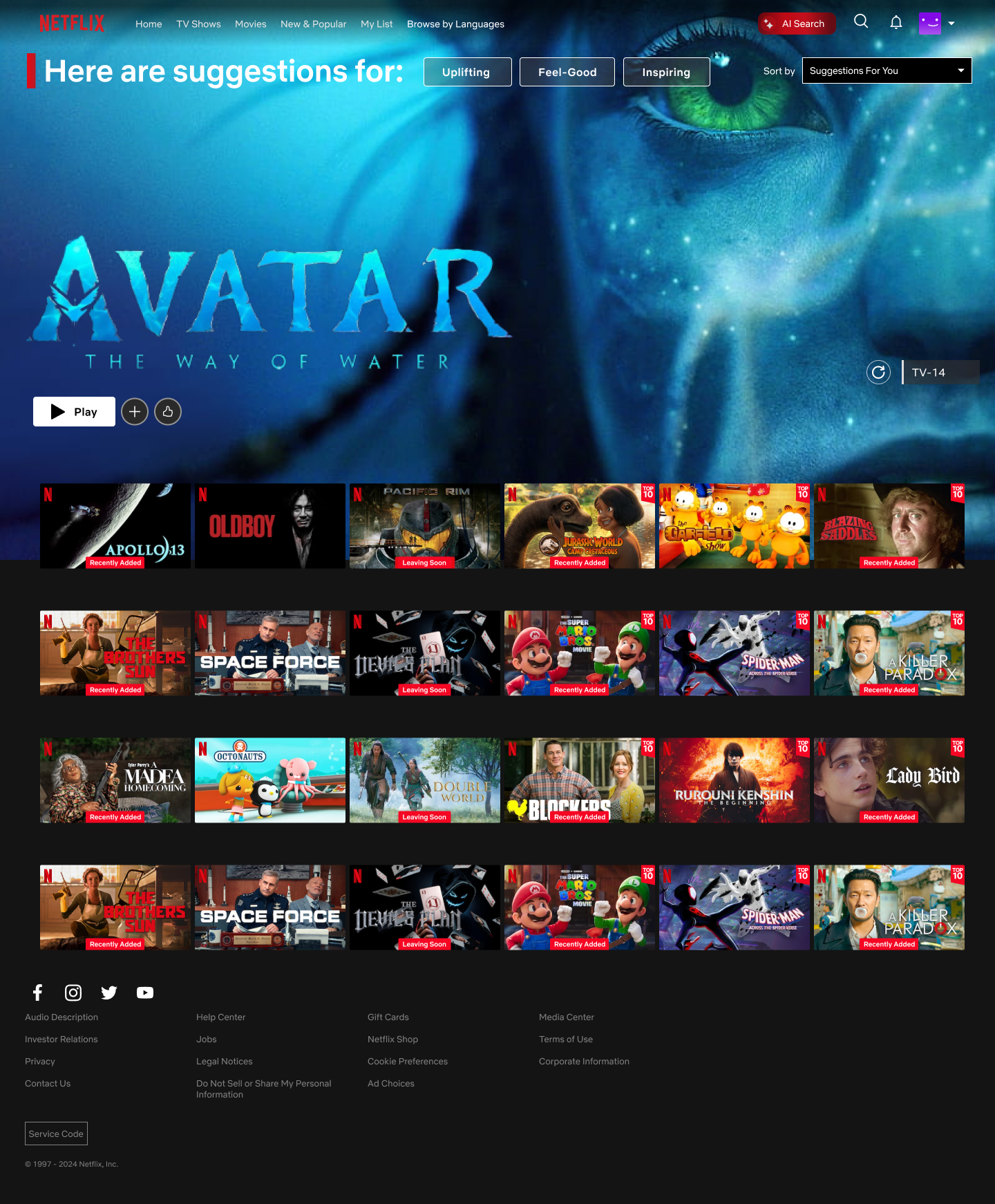
A new cover section was introduced to improve visibility and acknowledge that the user's request was successfully submitted. This area was designed to feel more like a curated space, clearly displaying the moods they selected and allowing them to further filter by movie or TV show, reinforcing a sense of control and personalization in the experience.